 Présentation des leds
Présentation des leds
Cette page sans prétention n’est là que pour faire découvrir ce composant intéressant à ceux qui sont passés à côté… Il y a beaucoup d’informations sur le Net.
Une WS2812 comporte 3 leds RVB (Red, Green Blue) indépendantes. Chaque couleur est réglable de 0 (éteinte) à 255 (pleine puissance) et la luminosité globale de l’ensemble se règle de 10 (minimum) à 255.
L’astuce est que ces modules ne sont commandés que par un seul fil série et sont cascabables.
La première led a l’adresse 0, la suivante 1, et la dernière d’un panneau 8x32 = 255.
Vous pouvez chaîner autant de panneaux que vos voulez. Un panneau 8*32 revient à 16€ commandé en Chine, c’est un très bon rapport qualité/prix pour ces produits très performants. |

|
 Présentation of the LEDs
Présentation of the LEDs
This unassuming page aims to introduce this interesting component to those who might have overlooked it. There is plenty of information available on the Internet.
A WS2812 LED contains three independent RGB (Red, Green, Blue) LEDs. Each color can be adjusted from 0 (off) to 255 (full power), and the overall brightness can be set from 10 (minimum) to 255.
The trick is that these modules are controlled by a single serial wire and can be cascaded. The first LED has address 0, the next 1, and the last in an 8x32 panel has address 255. You can chain as many panels as you want. An 8x32 panel costs around 16€ when ordered from China, offering excellent value for these high-performance products. |
Il n'y a pas que les grands panneaux qui présentent de l'intérêt. Ces leds sont disponibles à l’unité, ce qui est très pratique sur une carte de développement pour remplacer les anciennes leds.
Elles existent aussi en bandes de 8 leds toutes montées pour faciliter la soudure.
Il existe deux versions, la WS2812 en 6 pattes, avec séparation des alimentations control et supply, et la WS2812b en 4 pattes que je privilégie pour mes montages. |
|
It's not just large panels that are interesting. These LEDs are available individually, which is very practical on a development board to replace older LEDs. They also come in strips of 8 LEDs, fully assembled for easier soldering. There are two versions:
WS2812 with 6 pins, separating the control and supply power.
WS2812b with 4 pins, which I prefer for my setups. |
Les nouvelles générations des excellents ESP32 -S3 comprennent une WS2812 en remplacement de la simple led monochrome en G13.Cela m'a donné une nouvelle idée.
Sur mes anciennes cartes de développement Arduino, j’intégrais toujours cinq leds simples (les 5 couleurs disponibles) pour visualiser les états du programme.
Il devient alors possible d’afficher n’importe quelle couleur et intensité sur quelques WS2812 en n’utilisant qu’un seul GPIO. |

|
The new generations of the excellent ESP32 -S3 include a WS2812 instead of a simple monochrome LED on G13. This gave me a new idea:
On my older Arduino development boards, I always integrated five simple LEDs (the 5 available colors) to visualize the program states.
Now, it’s possible to display any color and intensity on a few WS2812 LEDs using just one GPIO pin. |
Dans un premier temps j’ai testé sur une barrette de 8 WS2812, toutes sortes d’animations, mais cela devenait un arbre de Noël un peu ridicule sur une carte de développement.
Le délire calmé, sur mes nouvelles cartes les anciennes cinq leds discrètes sont remplacées par trois WS2812 en 3.3 V, qui offrent raisonnablement plus de choix de séquences en prenant moins de place. |

|
Initially, I tested various animations on an 8-LED strip, but it turned into a somewhat ridiculous Christmas tree on a development board. After calming down, on my new boards, the old five discrete LEDs have been replaced by three WS2812 LEDs at 3.3V, offering more reasonable sequence options while taking up less space. |
 Consommation Consommation
C'est joli, mais si une simple led éteinte ne consomme rien, une WS2812 qui possède évidement une électronique interne consomme 1.6 mA éteinte sous 3.3 V et plus de 10 mA allumée, alors qu’une petite led simple se contente de 0.5 mA ; il faudra donc oublier les WS2812 si l’on recherche le « low power »
Voir les détails ici : Consommation leds CMS |
|
 Power Considerations Power Considerations
While it looks nice, if a simple LED doesn't consume any power when off, a WS2812 with its internal electronics consumes 1.6 mA when off and over 10 mA when on, compared to a small simple LED that uses only 0.5 mA. Therefore, WS2812 LEDs should be avoided if you're aiming for low power consumption.
For more details, see: LED Consumption CMS |
 Particularités techniques Particularités techniques
Le temps de remplissage d’un panneau 8*32 n’est que de 8mS, c’est très rapide et vous permet de faire des animations style dessins animés (modestes !).
Si vous devez assembler un grand nombre de panneaux pour des affichages muraux, il peut plus
intéressant de ne pas les chaîner mais d’utiliser un port GPIO par panneau pour ne pas réduire la vitesse d'affichage. |
|

|
 Technical Features Technical Features
The fill time for an 8x32 panel is only 8ms, which is very fast and allows you to create modest animations similar to cartoons.
If you need to assemble a large number of panels for wall displays, it may be more effective not to chain them but to use a separate GPIO port for each panel to maintain high display speed. |

 |
 Adressage
Adressage
Attention au sens !
Pour notre panneau 8*32, considérons que la position 0 est en haut à gauche.
Le balayage est en zigzags, les colonnes paires descendent, les colonnes impaires montent. |
| 0 Haut Gauche |
15 |
16 |
31 |
255 Haut droite |
| 1 |
14 |
17 |
30 |
254 |
| .. |
.. |
.. |
.. |
|
| 6 |
9 |
24 |
27 |
.. |
| 7 |
8 |
25 |
26 |
.. |
|
 Adressing
Adressing
Attention to the direction!
The scanning is done in a zigzag pattern, with even columns going down and odd columns going up
For our 8*32 panel, consider position 0 to be at the top left. |
Ce zigzag est gênant quand on veut afficher des fonts ou transposer des images bmp car on s’attend à ce que toutes les colonnes descendent ainsi : |
| 0 Haut Gauche |
8 |
16 |
26 |
.. |
| 1 |
9 |
17 |
27 |
.. |
| .. |
.. |
.. |
.. |
|
| 6 |
14 |
24 |
30 |
254 |
| 7 |
15 |
25 |
31 |
.255 Bas droite |
|
This zigzag pattern is inconvenient when displaying fonts or transposing BMP images because we expect all columns to go down like this: |
| Ma petite routine résout ce problème qui est montré dans "WS2812_fonts_....ino" (fichiers joints). |
int reverse (int pos) {
if ((pos/8)%2==0)
return pos ;
else
return ((pos+7)-2*(pos%8)) ; } |
|
My little routine solves this problem, which is shown in "WS2812_fonts_....ino" (attached files). |

 |
Voici les résultats pour une seule WS2812 sous 3.3 V (en alimentant sous 5V, la consommation double).
L‘alimentation de la carte est externe, l’USB ne supporte pas de tels courants à forte luminosité…
Interprétation de ces résultats :
 Les courants sont très élevés : il y a 3 WS2812 sur ma carte de développement, en blanc maximum, c’est énorme à 55 mA, il vaut mieux éviter les luminosités maximum. Les courants sont très élevés : il y a 3 WS2812 sur ma carte de développement, en blanc maximum, c’est énorme à 55 mA, il vaut mieux éviter les luminosités maximum.
Comparez avec lessimples leds ici : Consommation leds CMS
 Il pourrait être tentant de réduire le VDD, mais vers 2.5 V il y a plantage irréversible, c’est une mauvaise idée. Il pourrait être tentant de réduire le VDD, mais vers 2.5 V il y a plantage irréversible, c’est une mauvaise idée.
 Il faut bien découpler individuellement chaque WS2812 à ras avec au moins 0.2 µF, beaucoup plus si possible et une résistance de quelques ohms en série pour ne pas planter la carte. Il faut bien découpler individuellement chaque WS2812 à ras avec au moins 0.2 µF, beaucoup plus si possible et une résistance de quelques ohms en série pour ne pas planter la carte.
 Il est intéressant de prévoir une patte GPIO pour couper via un MosFet les alimentations et économiser l’énergie, mais attention si vous coupez l’alimentation en éteignant la WS2812, il ne faut pas oublier de tout réinitialiser à l’appel suivant après avoir réactivé VDD, sinon elle restera éteinte. Il est intéressant de prévoir une patte GPIO pour couper via un MosFet les alimentations et économiser l’énergie, mais attention si vous coupez l’alimentation en éteignant la WS2812, il ne faut pas oublier de tout réinitialiser à l’appel suivant après avoir réactivé VDD, sinon elle restera éteinte.
|
| Black (tout éteint) 0x0 |
2.8 mA |
| Red 0xFF0000 |
9.2 mA |
| Yellow 0xFFFF00 |
14.23 mA |
| Green 0x00FF00 |
8.8 mA |
| Cyan 0x00FFFF |
13.9 mA |
| Blue 0x0000FF |
8.8 mA |
| Magenta 0xFF00FF |
14.20 mA |
| White 0xFFFFFF |
18.23 mA |
|
Here are the results for a single WS2812 under 3.3V (when powered at 5V, the consumption doubles). The board's power supply is external, as USB cannot support such high currents at maximum brightness.
Interpretation of these results:
 The currents are very high: there are 3 WS2812 LEDs on my development board. At maximum white, the consumption is enormous at 55 mA. It's better to avoid maximum brightness. The currents are very high: there are 3 WS2812 LEDs on my development board. At maximum white, the consumption is enormous at 55 mA. It's better to avoid maximum brightness.
Compare this with simple LEDs here: LED Consumption CMS.
 It might be tempting to reduce the VDD, but at around 2.5V, it causes irreversible crashes, which is a bad idea. It might be tempting to reduce the VDD, but at around 2.5V, it causes irreversible crashes, which is a bad idea.
 Each WS2812 needs to be individually decoupled closely with at least 0.2 µF, preferably more, and a few ohms of resistance in series to avoid crashing the board. Each WS2812 needs to be individually decoupled closely with at least 0.2 µF, preferably more, and a few ohms of resistance in series to avoid crashing the board.
 It's beneficial to have a GPIO pin to cut the power via a MOSFET to save energy. However, be careful: if you cut the power by turning off the WS2812, you must remember to reset everything on the next call after reactivating VDD, or else the LED will remain off. It's beneficial to have a GPIO pin to cut the power via a MOSFET to save energy. However, be careful: if you cut the power by turning off the WS2812, you must remember to reset everything on the next call after reactivating VDD, or else the LED will remain off.
|

 |
 Hardware Hardware
L’alimentation étant vue, reste le hardware. J’ai utilisé un ESP32, GPIO 17, comme pour le Nextion.
La documentation indique qu’il est préférable d’utiliser un « level switcher, » pour passer la commande de 3.3 V à 5 V de manière fiable en exploitation. En pratique, c’est inutile, le branchement direct convient.
Il existe deux types de leds :
W2812b avec masse, signal de commande et Vcc commun.
WS2812 pour laquelle un Vcc est dédié à la logique et un autre fil séparé fournit la puissance aux leds, ce qui est utile pour de très grands panneaux ou les appels de courants pourraient planter le microcontrôleur s’il fournit l’alimentation. |

|
 Hardware Hardware
With the power supply addressed, let's move on to the hardware. I used an ESP32, GPIO 17, as with the Nextion display. The documentation suggests using a "level shifter" to reliably convert the control signal from 3.3V to 5V. In practice, this is unnecessary; direct connection works fine.
There are two types of LEDs:
WS2812b, which has a common ground, control signal, and Vcc.
WS2812, which has a dedicated Vcc for logic and a separate wire for supplying power to the LEDs. This is useful for very large panels where high current draw might crash the microcontroller if it supplies the power. |

 |
 Luminosité et colorimètrie Luminosité et colorimètrie
L’alimentation étant vue, reste le rendu des couleurs. Avec un brightness très bas, les couleurs s’altèrent, les trois diodes réagissant différemment à très faible courant.
La colorimétrie comparée avec une charte RGB de référence (Pantone) n’est pas du tout cellle attendue.
Dans cette page les couleurs sont définies pour une tension de leds de 3.3V.
En baissant la tension toutes les couleurs glissent vers le rouge et sont incontrôlables. |
|
 Brightness and Colorimetry Brightness and Colorimetry
With power supply considerations addressed, we turn to color rendering. At very low brightness, colors are distorted because the three diodes react differently to very low current. Compared to a reference RGB chart (Pantone), the colorimetry is not as expected.
The colors on this page are defined for an LED voltage of 3.3V.
Lowering the voltage causes all colors to shift towards red and become incontrollable. |
|
 La luminosité La luminosité
La sensibilité de l’œil est très grande aux faibles luminosités mais décroît logarithmiquement quand la stimulation augmente (loi de Weber) c’est pour cela que l’on détecte pas les variations de niveau à forte luminosité alors qu’elles sont bien perceptibles avec un capteur électronique.
J’ai cherché au départ à établir des seuils pour que l’œil ressente un passage d’un palier à l’autre, comme pour les autres sensations physiologiques, un doublement représentant 3 dB.
En testant : |
|
 Brightness Brightness
The eye’s sensitivity is very high at low brightness levels but decreases logarithmically as stimulation increases (Weber's law). This is why we do not detect level variations at high brightness even though they are noticeable with an electronic sensor. Initially, I tried to establish thresholds for the eye to perceive a transition from one level to another, similar to other physiological sensations, with a doubling representing 3 dB. Testing the following: |
| |
uint8_t tabPump[]= {0, 0x01, 0x03, 0x07, 0x0F, 0x1F, 0x3F, 0x7F, 0xFF}; |
|
|
Cela ne fonctionne pas !
Le courant augmente bien, mais pas la sensation, les luminosités sont trop proches pour qu’un écart de luminosité soit clairement perceptible.
La table physiologique optimale retenue est la suivante : uint8_t tabPump[]= {0, 0x01, 0x10, 0xFF};
Elle définit les paliers que perçoit l’œil :
éteint -> à peine visible -> moyen -> pleine luminosité.
Il n’y a donc pas plus de 3 paliers bien discernables (plus le noir) possibles.
La led blueue est particulière, il faut monter son niveau à faible courant.
|
uint8_t tabPump[]= {0x01, 0x10, 0xFF}; |
Did not works!
The current increases, but the sensation does not; the brightness levels are too close for the difference to be clearly perceptible. The optimal physiological table I used is as follows:
uint8_t tabPump[]= {0, 0x01, 0x10, 0xFF};};
This defines the levels perceived by the eye:
off -> barely visible -> medium -> full brightness.
Therefore, there are no more than 3 clearly discernible levels (plus black).
The blue LED is special, you have to raise its level at low current. |
 La colorimétrie La colorimétrie
Le mélange des couleurs pose un nouveau problème.
Les couleurs fondamentales RED / GREEN / BLUE (plus WHITE avec les trois), fonctionnent bien.
Les couleurs intermédiaires sont :
RED + GREEN -> YELLOW la couleur Pantone RGB devrait être (255,255,0) ou (#FFFF00) mais le rendu tire trop sur le vert.
GREEN + BLUE -> CYAN la couleur Pantone RGB devrait être (0, 174, 239) ou ( #00AEEF) mais le pas réduit ne le permet pas.
BLUE + RED -> MAGENTA la couleur Pantone RGB devrait être (255,0,255) ou (#FF00FF), mais le bleu est trop faible.
Mais si le mélange entre les couleurs fondamentales se fait à des niveaux différents, la couleur secondaire générée a des teintes bizarres qu’il vaut mieux éviter ! |
|
 Colorimétry Colorimétry
Color mixing presents a new challenge.
The primary colors RED, GREEN, and BLUE (plus WHITE when all three are combined) work well.
The intermediate colors are:
RED + GREEN -> YELLOW. The Pantone RGB color should be (255, 255, 0) or (#FFFF00), but the result leans too much towards green.
GREEN + BLUE -> CYAN. The Pantone RGB color should be (0, 174, 239) or (#00AEEF), but the limited step size does not allow for this.
BLUE + RED -> MAGENTA. The Pantone RGB color should be (255, 0, 255) or (#FF00FF), but the blue is too weak.
If the primary colors are mixed at different levels, the resulting secondary color has odd shades that are best avoided. |
Une lecture superficielle du document officiel laisserait croire qu'avec 256 niveaux pour chaque couleur : 256*256*256 couleurs* 256 luminosités soit 2 puissance (16*4)…
2 puissance 64 = 1.8 suivi de 19 zéros soit 18 milliards de milliards de variantes !
Cela n’a aucun sens à cause des paliers évoqués au-dessus, en réalité c’est 3 états par couleurs soit un total combiné de 3 puissance 3 (est à dire 27 combinaisons que l’oeil sait séparer, et sur les 27 des intermédiaires douteux que l’on évitera. Cela reste un choix formidable avec lequel on pourra composer toutes sortes d’animations.
En mélangeant deux couleurs fondamentales la couleur complémentaire utilisant deux leds simultanément est beaucoup trop brillante, la table des couleurs dans la classe compense cela au mieux.
La led blueue est la moins lumineuse pour la réponse de notre oeuil. J’ai laissé pour le blanc (3 leds) la brillance maximum.
N’espérez pas créer un nuancier Pantone avec le panneau de leds.
|
|
A superficial reading of the official documentation might lead one to believe that with 256 levels for each color, you get 256*256*256 colors and 256 brightness levels, resulting in 2 to the power of (16*4), or 2^64 = 1.8 followed by 19 zeros (18 quintillion) variations!
This makes no sense due to the steps mentioned above. In reality, it’s 3 states per color, totaling 3^3 (27 combinations) that the eye can distinguish. Out of the 27, some intermediate shades are dubious and should be avoided. This still offers a great selection for creating various animations.
When mixing two primary colors, the resulting complementary color, using two LEDs simultaneously, is much too bright. The color table in the class compensates for this as best as possible.
The blue LED is the least bright according to our eye’s response. For white (all three LEDs), I’ve kept the maximum brightness.
Don’t expect to create a Pantone color chart with the LED panel. |
 Détermination des paliers perceptibles Détermination des paliers perceptibles
L’utilisation d’une cellule (comme le capteur solaire "SFE_TSL2561" utilisé dans le programme de domotique Domus ), pour visualiser les écarts de luminosité par paliers de courant ne donne rien. ), pour visualiser les écarts de luminosité par paliers de courant ne donne rien.
Il y a bien une progression très sensible du résultat de la mesure, mais l’œil ne perçoit pas ces petits écarts. Les tests sont effectués à 3.3 V, à 5 V les niveaux maximums sont trop éblouissants.
On garde toujours : <#define MAXBRIGHTNESS 255> car sinon les couleurs sont très altérées en réduisant les niveaux.
Le programme <WS2812_256_steps> illustre ces paliers avec différents pas :
Seule la première liste à 4 paliers montre des sensations optiques bien différentiables, pour les autres les écarts sont trop faibles.
Ce sont ces valeurs qui sont utilisées pour définit les couleurs à niveaux <limite visibilité> <moyen> <maximum>
Dans les définitions de la classe incluse, ces niveaux sont légèrement manipulés pour les couleurs secondaires afin de donner les meilleurs résultats.
Le programme <WS2812_256_all_colors> montre les résultats des 7 couleurs et leurs trois nuances optimisées.. |
uint8_t steps[] ={0,1,30,255};
//uint8_t steps[] ={0,1,8,50,255};
//uint8_t steps[] ={0,1,4,8,16,32,64,128,255};
//uint8_t steps[] ={0,1,2,3,4,6,8,16,32,64,128,255};
//uint8_t steps[] ={0,1,2,3,4,6,8,11,16,23,
32,45,64,90,127,180,255};
|
 Détermination of perceptible levels Détermination of perceptible levels
Using a sensor, such as the "SFE_TSL2561" solar sensor used in the program domotique Domus ),, to visualize brightness differences in current steps does not yield useful results. ),, to visualize brightness differences in current steps does not yield useful results.
While there is a very subtle progression in the measurement results, the eye does not perceive these small differences. Tests were conducted at 3.3V, as at 5V the maximum levels are too dazzling. We always keep: <#define MAXBRIGHTNESS 255> because otherwise the colors are very distorted when reducing the levels.
The program <WS2812_256_steps> illustrates these levels with different steps:
Only the first list with 4 steps shows clearly distinguishable optical sensations; for the others, the differences are too small.
These values are used to define colors at <visibility limit>, <medium>, and <maximum> levels.
In the class definitions included, these levels are slightly adjusted for secondary colors to give the best results.
The program <WS2812_256_all_colors> shows the results of the 7 colors and their three optimized shades. |
|
 Firmware Firmware
J’ai choisi sur Github la très bonne bibliothèque Adafruit_NeoPixel. On peut tout faire avec un minimum de commandes simplistes : begin, clear, setBrightness, show et surtout : setPixelColor(position, r,g,b)
Pour m’amuser, j’ai voulu tout refaire à la main en C++, sans regarder le travail des autres.
J’ai simplement récupéré un font tout fait pour afficher des textes et programmé quelques animations partant de dessins BMP.
Comme je ne suis pas l'auteur de cette table des caractères, je ne l'ai pas incorporée dans ma classe, elle est simplement dans <rolling_fonts.ino>. Petit problème, les fonts sont en 5*7 (largeur variable suivant le caractère), et donc la dernière ligne reste vide. |

|
 Firmware Firmware
I chose the excellent Adafruit_NeoPixel library from GitHub. You can do everything with a minimal set of simple commands: begin, clear, setBrightness, show, and most importantly: setPixelColor(position, r, g, b).
For fun, I wanted to redo everything from scratch in C++ without looking at others' work. I simply used a pre-made font to display text and programmed some animations based on BMP drawings.
Since I am not the author of this character table, I did not incorporate it into my class; it is simply in <rolling_fonts.ino>. A small problem is that the fonts are in 5x7 (width varies depending on the character), so the last line remains empty. |
|
 Hardware Hardware
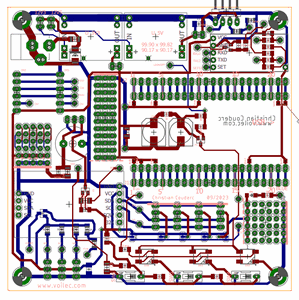
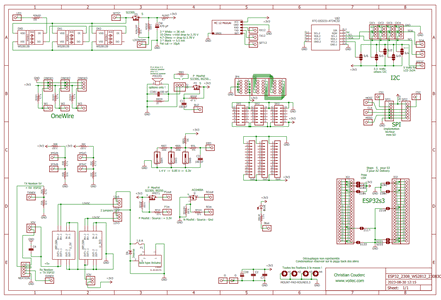
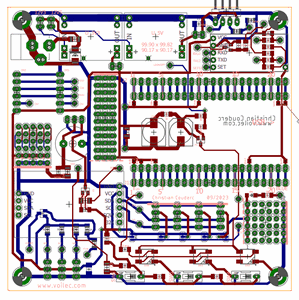
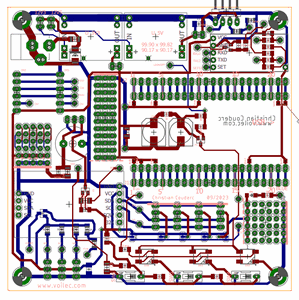
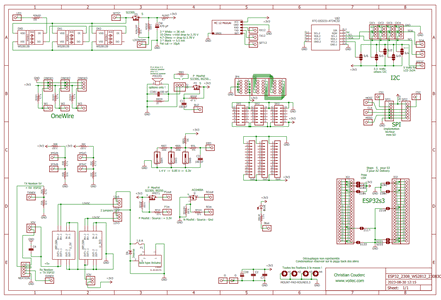
Depuis 2023, j’ai encore changé de microcontrôleur et adopté le ESP32 S3 !
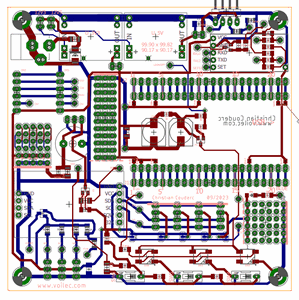
J’ai redessiné une carte sous Eagle spécifiquement pour les très puissants ESP32 S3 afin de tout remplacer.
Cette carte intègre trois WS2182 (en plus de celle d’origine sur le S3).
Le schéma et les documents Eagle sont dans les sources sous Github.
Expressif n’arrête pas de sortir des produits de plus en plus performants, heureusement bien documentés, mais avec des fonctions toujours plus complexes à exploiter, en particulier du côté du BlueTooth !
Il existe aussi des ESP32 minuscules, implantables sur une carte format timbre-poste à consommations très réduites, parfaites pour les balises autonomes. |
 |
 Hardware Hardware
Since 2023, I have once again switched microcontrollers and adopted the ESP32S3 !!
I have redesigned a board in Eagle specifically for the very powerful ESP32 S3 to replace everything.
This board integrates three WS2812 LEDs (in addition to the one originally on the S3).
The schematic and Eagle documents are available in the sources on GitHub.
Espressif keeps releasing increasingly powerful products, fortunately well-documented, but with increasingly complex functions to utilize, especially on the Bluetooth side!
There are also tiny ESP32 modules, which can be mounted on a postage-stamp-sized board with very low power consumption, perfect for autonomous beacons. |


|
|
 Conclusion Conclusion
N’hésitez pas à m’envoyer vos remarques sur le fond (parties à compléter ou modifier), et sur la forme (fautes de frappe…).
Que peut-on faire de ce panneau ?
S’amuser à le programmer pour découvrir ces leds extraordinaires, mais il est difficile de trouver une utilisation pratique…
La résolution est trop faible et limite les applications. Sur un panneau 8*32, on ne peut afficher que 4 ou 5 caractères, c’est insuffisant pour être exploitable.
Il faudrait coupler plusieurs panneaux en horizontal et vertical pour arriver à un résultat, genre enseigne animée de pharmacie (bien qu’elles n’utilisent que le vert).
Installer un bandeau de texte derrière la lunette arrière de sa voiture (les panneaux ne sont pas étanches) pour injurier ceux qui collent de trop près, n’est pas la meilleure idée… |
|
 Conclusion Conclusion
Please feel free to send me your comments on the content (parts to complete or modify) and the form (typos, etc.).
What can be done with this panel?
You can have fun programming it to discover these extraordinary LEDs, but finding a practical use is challenging. The resolution is too low, which limits the applications. On an 8x32 panel, you can only display 4 or 5 characters, which is insufficient for practical use.
You would need to couple several panels horizontally and vertically to achieve a meaningful result, like an animated pharmacy sign (although they usually only use green).
Installing a text banner behind the rear window of your car (the panels are not waterproof) to insult tailgaters is not the best idea… |

 |
 Annexe : Contenu du Pack_WS2812 Annexe : Contenu du Pack_WS2812
Il existe un pack d’utilitaires ADAFRUIT WS2812FX considérablement plus évolué et complexe que le mien, mais je cherchais à faire quelque chose de très simple que puisse comprendre un débutant qui se lance.
Classe de base
 Classe <C_WS2812> table des couleurs et des nuances Classe <C_WS2812> table des couleurs et des nuances
Fichiers ino
 all_colors : montre sur un panneau 8*32 les couleurs identifiables et leurs trois nuances optimisées. all_colors : montre sur un panneau 8*32 les couleurs identifiables et leurs trois nuances optimisées.
 rolling_fonts : fait défiler des textes. rolling_fonts : fait défiler des textes.
 sweep_256 : montre les deux adressages des pixels sweep_256 : montre les deux adressages des pixels
 increment_colors : fait varier chaque couleur de 0 à 255, increment_colors : fait varier chaque couleur de 0 à 255,
 bouncing_arrow : Fait rebondir une flèche bouncing_arrow : Fait rebondir une flèche
 french_flag : tout est dit french_flag : tout est dit
 french_flag_moving : Plus subtil, avec du vent ! french_flag_moving : Plus subtil, avec du vent !
Eagle
 Documents carte ESP32 S3 avec 3 WS2812 Documents carte ESP32 S3 avec 3 WS2812
|
|
 Appendix: Contents of the Pack_WS2812 Appendix: Contents of the Pack_WS2812
There is a considerably more advanced and complex ADAFRUIT WS2812FX utility pack available, but I aimed to create something very simple that a beginner just starting out could understand.
Base class
 Class <C_WS2812> color and shade table Class <C_WS2812> color and shade table
Ino files
 all_colors: Displays identifiable colors and their three optimized shades on an 8*32 panel. all_colors: Displays identifiable colors and their three optimized shades on an 8*32 panel.
 rolling_fonts: Scrolls text. rolling_fonts: Scrolls text.
 sweep_256: Shows the two pixel addressing modes. sweep_256: Shows the two pixel addressing modes.
 increment_colors: Varies each color from 0 to 255. increment_colors: Varies each color from 0 to 255.
 bouncing_arrow: Makes an arrow bounce. bouncing_arrow: Makes an arrow bounce.
 french_flag: The name says it all. french_flag: The name says it all.
 french_flag_moving: More subtle, with wind! french_flag_moving: More subtle, with wind!
Eagle
 Documents board ESP32 S3 with 3 WS2812 Documents board ESP32 S3 with 3 WS2812 |








![]()