5 connectés # # # # #
|

|
Projet radar
Arduino + Processing
Page très ancienne n'ayant pas été remise à jour
|

|
|
|
Maj : 18/04/12
 Abstract :
Abstract :
This project is part of Arduino's applications (see my Arduino main page 1/2). It describe an application for a robot with ultrasonic rangefinder mounted on a servo to create a map of environment like an half display of true radar.
The link to high resolution display on the PC is made with the excellent Processing environment.
 Résumé :
Résumé :
Ce projet s'inscrit dans le cadre des applications Arduino (voir ma page principale Arduino 1/2). Il décrit une application pour un robot avec télémètre à ultrasons monté sur un servomoteur pour créer une carte de l'environnement comme un demi-écran.
Le lien à l'affichage haute résolution sur le PC se fait avec l' excellent environnement Processing.
|

 Introduction
Introduction
Ce projet met en œuvre deux éléments principaux :
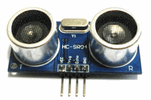
| Le capteur ultrason à faible coût, vendu sur les sites chinois, port compris, $2. |
 |
| Un servomoteur à faible coût, vendu sur les sites chinois, port compris, $2. |
 |
Vue de détail du montage du servo bricolé avec des bouts d'aluminium.
Le pointeur laser à croisillon n'est pas encore monté au-dessus des ultrasons (il s'alimente via le 6V servo).
Pendant les tests le branchement se fait sur le châssis principal, puis ensuite sur l'autre carte ATMega montée sur la planchette.
La position du servo et la distance lue sont affichées en local sur un LCD 2 lignes 24 caractères. Il est relié très classiquement en I2C à un PCF8574, comme décrit partout. |
 |
L'idée est de faire un système de vision pour un robot avec une présentation du résultat sur écran PC simulant un vrai demi-écran radar (vision vers l'avant à 180 degrés).
Dans cette phase la liaison vers le PC se fait par le câble USB. En exploitation, la liaison se fait par un module radio vers PC et smartphone.
La suite du projet (non décrite ici) consistait à monter ce dispositif sur un petit châssis sur roues, pour le faire déplacer dans la pièce et relever la cartographie. Les robots aspirateurs ou tondeuses font cela très bien.
La rotation du servo permet un balayage permanent sur 180 degrés mais en favorisant la vision dans l'axe pendant les déplacements.
Cet exemple est statique, mais en exploitation sur un châssis mobile, le spot central se déplace évidemment dans la carte de la zone explorée.
Un petit laser avec réticule est embaqué pour visualiser la direction "regardée" par le capteur.
Il y a donc deux parties distinctes :
 Le logiciel embarqué sur l'Arduino
Le logiciel embarqué sur l'Arduino
 Le logiciel en Processing sur PC
Le logiciel en Processing sur PC
Par soucis de cohérence, les parties communes ont la même terminologie de variables.


 Partie Arduino (automate)
Partie Arduino (automate)
Plusieurs programmes préparatoires élémentaires ont été nécessaires pour réaliser le projet, testé sur ATMega 2560 :
 Prise en main du servomoteur et algorithmes de balayages privilégiant la vision axiale.
Prise en main du servomoteur et algorithmes de balayages privilégiant la vision axiale.
 Prise en main du capteur ultrasons et algorithmes de compressions de "grandes" distances.
Prise en main du capteur ultrasons et algorithmes de compressions de "grandes" distances.
 Prise en main des échanges bidirectionnels entre Arduino et Processing à 115 kb.
Prise en main des échanges bidirectionnels entre Arduino et Processing à 115 kb.
 Réalisation d'animations graphiques sur l'afficheur LCD 2*24 pour le mode simulateur (servo et ultrasons coupés)
Réalisation d'animations graphiques sur l'afficheur LCD 2*24 pour le mode simulateur (servo et ultrasons coupés)
Une fois tous ces éléments débuggés, intégration dans le programme final.
Un premier essai n'utilisait que l'affichage en mode terminal sur la console pour tracer l'écran en caractères ASCII, mais l'impossibilité de remonter le curseur obligeait à faire un défilement permanent insupportable.
Cette partie est simple car elle n'est constituée que de l'agrégation de morceaux de code fournis par les exemple des bibliothèques. Il n'y a aucune subtilité particulière. J'avais testé séparément auparavant tous les éléments, l'écriture en a été rapide
Retour vers la page principale Arduino 1/2 


 Partie Processing (affichage sur PC)
Partie Processing (affichage sur PC)
Réalisation d'un environnement graphique approchant au mieux un écran radar conventionnel avec son balayage.
J'ai d'abord testé sous Visual Studio, puis j'ai découvert Processing qui c'est avéré comme bien mieux adapté.
La difficulté est de rafraichir sans clignotement très vite, et pour compliquer, j'ai intégré des fenêtres de debug, une horloge analogique temps réel, un spot tournant rétrograde...
Le but de cet exercice était d'apprendre à connaitre Processing pour réaliser des affichages complexes. Plusieurs programmes préparatoires ont été nécessaires pour réaliser le projet :
Découverte des innombrables commandes graphiques et sonores, ainsi que l'utilisation de la souris pour interagir. Réalisation d'une centaine de bouts de programme pour comprendre les notions de base.
Réalisation d'un simulateur pour travailler sur le graphisme sans Arduino.
Prise en main des échanges bidirectionnels entre Arduino et Processing à 115 kb.
La partie Processing m'a pris plus de vingt fois le temps consacré à la partie Arduino car je partais vraiment de zéro. Il n'ya aucun problème pour l'écriture conventionnelle en C, mais on se trouve un peu noyé au début devant l'abondance des commandes et des bibliothèques dont l'intérêt m'apparaît que très progressivement, mais cela vaut la peine de faire l'effort d'immersion.
Tous les éléments graphiques sont positionnés dynamiquement avec le seul paramètre modifiable, la largeur d'écran. Il est par défaut xSize = 1200 (voir en haut à droite de l'écran). La hauteur" ySize" est calculée automatiquement. Vous pouvez tester d'autres valeurs de largeur, mais si vous réduisez trop les panneaux vont se chevaucher.
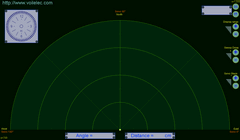
L'affichage est composé de trois calques (layers) superposés.
Layer 0 : Image de fond comportant tout le décor qui reste fixe . Une barre de progression en haut de l'écran affiche en millisecondes le temps entre deux rafraichissements.
J'ai testé deux versions pour la création du calque de fond (layer 0), l'une consistant à le créer une seule fois, sauver l'image puis recharger, l'autre en recalculant tout à chaque rafraichissement plusieurs fois par seconde.
Il semblerait que la méthode la plus rapide, pour gagner 100 ms, serait de créer un disque virtuel en RAM pour sauver et relire l'image. |
 |
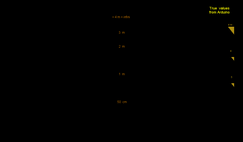
Layer 1 : Affichage de tout ce qui est fixe entre deux clicks de souris (Bargraphs, réglages, échelles de distance....).
Recalculé à chaque click.
Comme pour layer0, il est possible de sauver et rappeler les deux couches superposées pour gagner du temps. |
 |
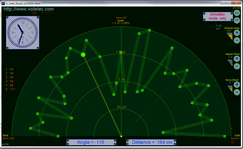
Layer 2 : Partie mobile (le plus gros morceau) comportant les spots, traces, les aiguilles de l'horloge, le spot rétrograde, les valeurs numériques...
Les trois couches forment l'affichage final.
Montré ici en mode "simulation" |
 |


 Les défauts de ce projet
Les défauts de ce projet
 Le pas de balayage du servo est réglable (1,2,5,10.. degrés), ce n'est que pour l'exercice car il est inutile de balayer fin, en pratique un pas de 10 degrés suffit largement. Le pas de balayage du servo est réglable (1,2,5,10.. degrés), ce n'est que pour l'exercice car il est inutile de balayer fin, en pratique un pas de 10 degrés suffit largement.
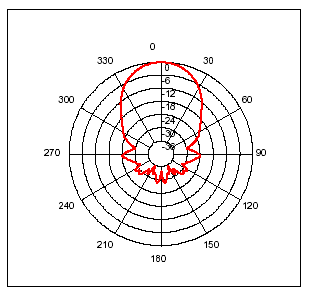
Le capteur à ultrasons a un angle d'ouverture trop important (cône de quelques dizaines de degrés). Cela s'avère très gênant pour différencier les objets.
Un capteur infra-rouge ne donnerait pas un meilleur résultat.
Seule une version suivante à visée laser télémétrique permettra une analyse à pinceau fin. La télémètrie laser à reconnaissance automatique est très complexe pour de très petites distances.
 La vitesse de balayage est réglable, toujours à titre d'exercice, c'est évidemment inutile d'aller trop vite, ce n'est que pour tester la performance des routines. La vitesse de balayage est réglable, toujours à titre d'exercice, c'est évidemment inutile d'aller trop vite, ce n'est que pour tester la performance des routines.
Il est à remarquer que le temps de réponse des ultrasons dépend fortement de la distance, le son est lent, 341 m/s, donc 3 milliseconde pour parcourir 1 m, l'aller-retour prendra 6 msec pour un obstacle à 1 m.
L'Arduino (Uno, ... ,Due) est trop lent pour des mesures précises de distance, il faudra basculer vers des cartes beaucoup plus rapides, l'ESP32 par exemple.
 La réaction au click souris n'est pas franche comme en Visual Studio. Il faudra revoir ce point avec une meilleure pratique de Processing. La réaction au click souris n'est pas franche comme en Visual Studio. Il faudra revoir ce point avec une meilleure pratique de Processing.
 J'ai testé diverses méthodes pour représenter le spot avec un bruit arrière radial, un assombrissement progressif, la simulation du bruit de fond avec le fourmillement variable du centre vers l'extérieur, comme un vrai écran radar, mais n'étant pas doué pour le graphisme, tout était encore plus laid que cette version simplifiée pour être plus facile à comprendre. J'ai testé diverses méthodes pour représenter le spot avec un bruit arrière radial, un assombrissement progressif, la simulation du bruit de fond avec le fourmillement variable du centre vers l'extérieur, comme un vrai écran radar, mais n'étant pas doué pour le graphisme, tout était encore plus laid que cette version simplifiée pour être plus facile à comprendre.
|
 |



 Conclusion
Conclusion

|
|
© Christian Couderc 1999-2024 Toute
reproduction interdite sans mon autorisation
* Page vue 22314 fois IP : 216.73.216.154
 Dernière retouche le 09 Septembre 2021 à 14 h
Dernière retouche le 09 Septembre 2021 à 14 h 

![]()
![]() Le logiciel embarqué sur l'Arduino
Le logiciel embarqué sur l'Arduino![]() Le logiciel en Processing sur PC
Le logiciel en Processing sur PC![]()
![]() Prise en main du servomoteur et algorithmes de balayages privilégiant la vision axiale.
Prise en main du servomoteur et algorithmes de balayages privilégiant la vision axiale.![]() Prise en main du capteur ultrasons et algorithmes de compressions de "grandes" distances.
Prise en main du capteur ultrasons et algorithmes de compressions de "grandes" distances.![]() Prise en main des échanges bidirectionnels entre Arduino et Processing à 115 kb.
Prise en main des échanges bidirectionnels entre Arduino et Processing à 115 kb.![]() Réalisation d'animations graphiques sur l'afficheur LCD 2*24 pour le mode simulateur (servo et ultrasons coupés)
Réalisation d'animations graphiques sur l'afficheur LCD 2*24 pour le mode simulateur (servo et ultrasons coupés)![]()
![]()
![]() Partie Processing (affichage sur PC)
Partie Processing (affichage sur PC)![]()
![]()
